如何发布一个 NPM 包
版权申明:本文为原创文章,转载请注明原文出处
起因是引用了一个 npm 包,发现 bug 后进行了修改并提交了 pull request。等了 20 多天那边一直不上线合并,只能自己把 fork 下来的库单独发布一下了。
下面将简要讲解一下从零开始创建,发布并使用自己的库的过程。
新建一个库 OR fork 一个库
- 创建新库
创建目录,然后使用命令 npm init 进行初始化,按照提示一路填写并回车即可。
- fork 别人的库
把别人的库 fork 后下载到本地,然后修改 pakcage.json 中库名,用户名等个人信息即可。
暴露你的库接口
如果希望自己的库也能像 npm 中其他的库那样导入,比如 import Vue from 'vue', 一些必要的前期工作还是需要完成的。
在
package.json中main属性要指定好入口文件,一般是index.js。在入口文件中,使用
export暴露你的方法,例如1
2
3// 入口文件 index.js
export function sayHi() { console.log('hi, 你好'); }
export default { sayHi }项目代码里就可以导入并使用了
1
2
3
4
5
6// 项目文件,导入库并使用
import mylib from 'mylib'
import { sayHi } from 'mylib'
sayHi(); // 打印出 `hi, 你好`
mylib.sayHi(); // 打印出 `hi, 你好`
注册 NPM 账号,然后发布
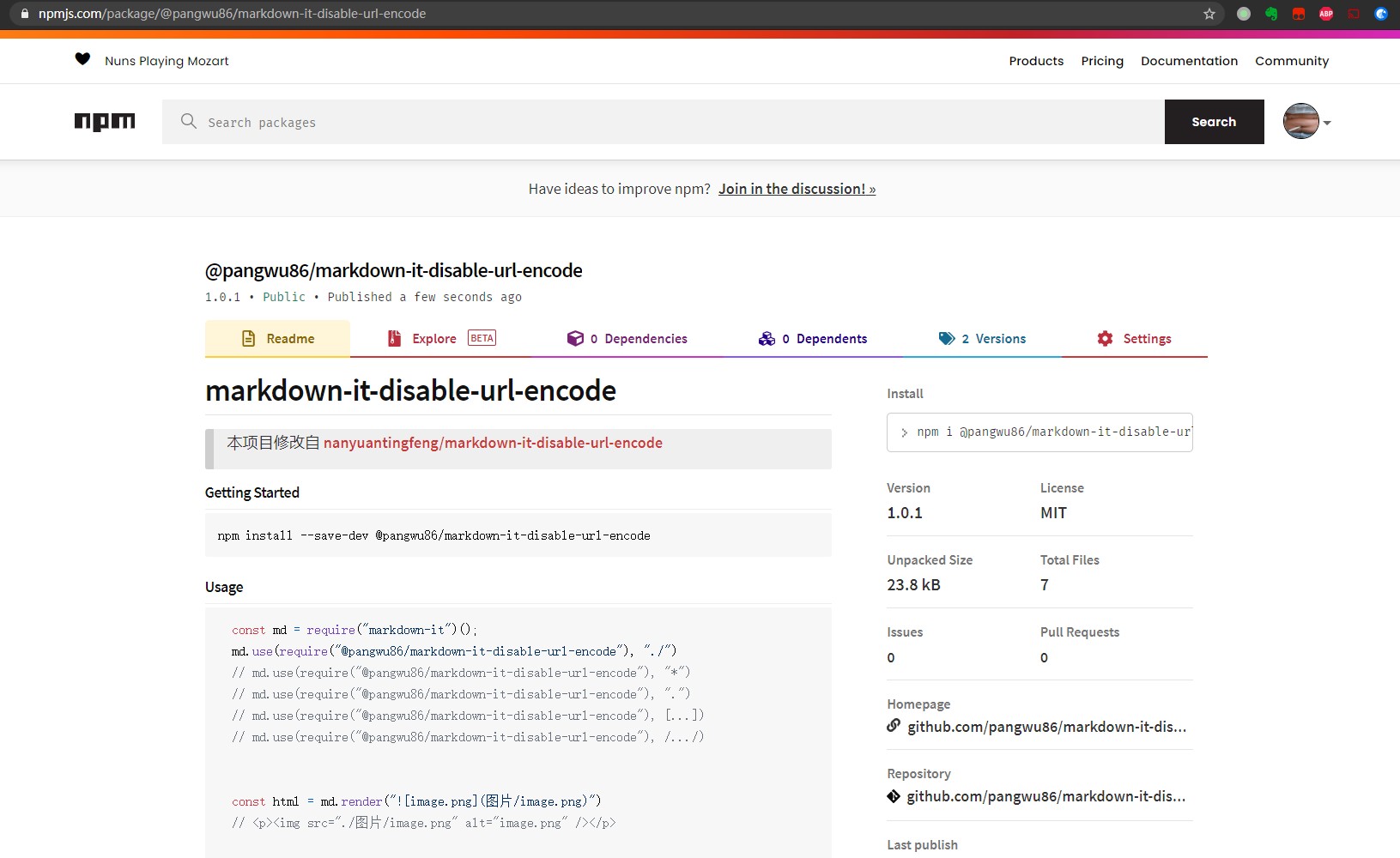
- 在 npm官网 注册账号。
- 在命令行下执行
npm login,使用刚才注册的账户信息进行登录。 - 在命令行下进入项目根目录,执行
npm public,发布成功后会收到一份 npm官网 发送的通知邮件。 - 在 npm官网 搜索包名应该就能看到了。

更新库内容
如果更改了包的内容需要更新版本再次发布。
- 修改
package.json中version参数,将版本号增大。 - 再次执行发布命令
npm publish。
没有更新版本号发布的话,会报错。
常见错误处理
Error 403:Forbidden
说明你起的包名在 npm 的公开库上已经存在了,所以要么改名,要么给包名加一下前缀,比如把 mylib 改成 @xx/mylib。
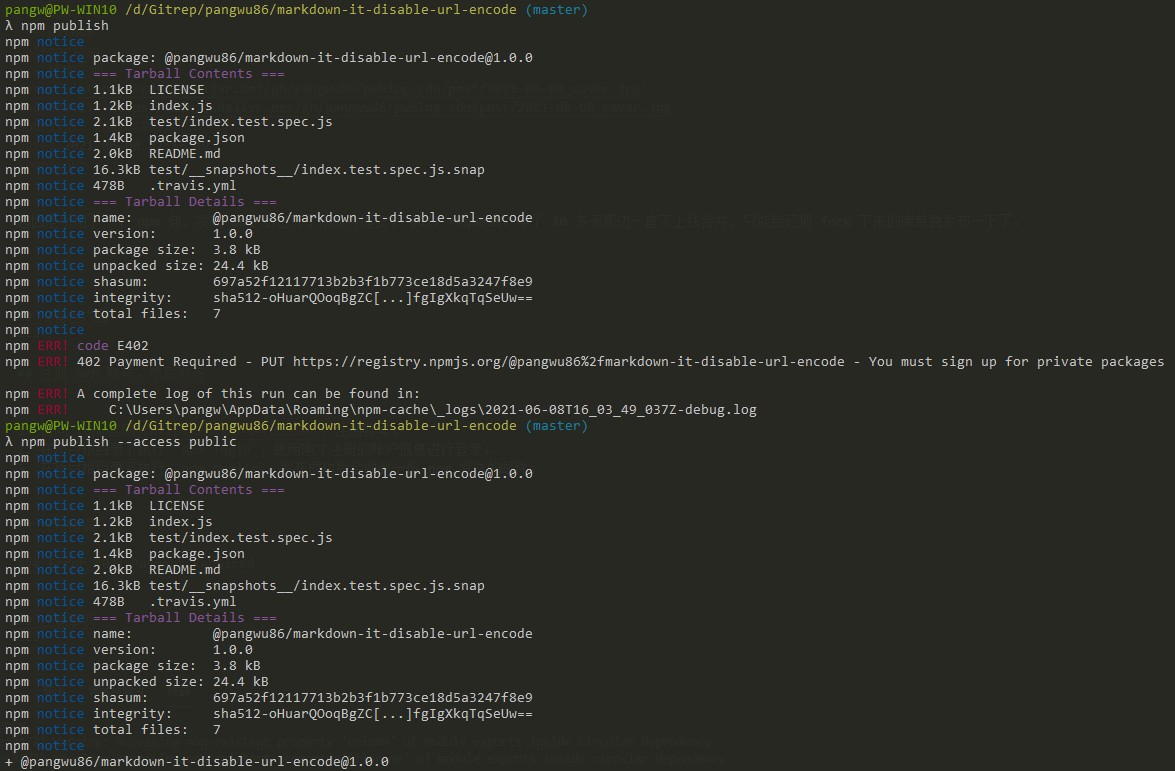
Error 402:Payment Required
如果包名称带有 @xx 前缀,默认被当做私有库进行发布。而私有库是需要额外收费的,所以在发布这种库时需要指定其为公开库,不过仅仅是第一次发布需要,后续更新再发布可以不用加参数了。
1 | # 第一次发布带有 @xx 前缀的库 |

其他注意事项
如果是 fork 别人的库进行修改的,特别需要注意下原本库使用的 开源许可 是否允许这种二创的行为。
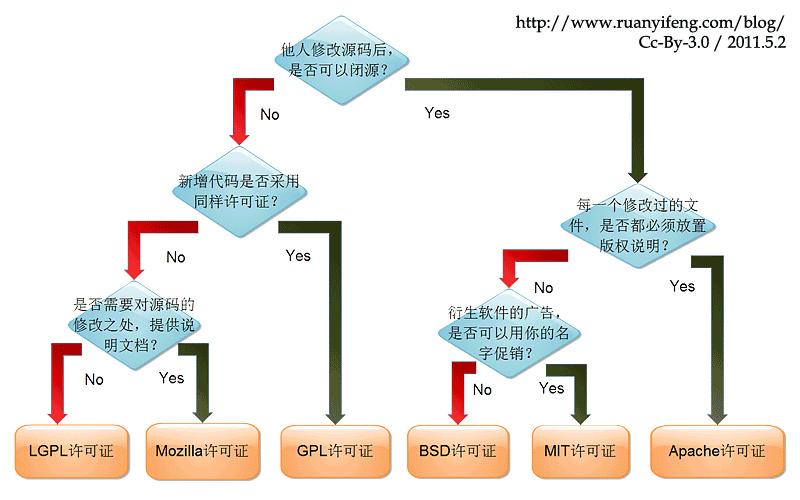
关于各种开源许可证的差异,可以参考以下几篇文章,都写的挺清楚的。
懒得看文章的,直接参考下面的图吧。

如何发布一个 NPM 包