数据大屏制作流程
版权申明:本文为原创文章,转载请注明原文出处
很多行业都喜欢搞一个大屏来展示一些统计数据,比如双十一查看全国下单金额,交管局查看各个路口的实况,书店统计畅销书,库存量等等。这次记录一下大屏项目的开发流程。
输出草图方案
显示内容与格式
一般来说大屏展示的内容都是一些汇总数据,展示形式包括但不限于文本,表单,图片,视频,音频,数据列表,折线图,柱状图,饼图,大地图等。
根据客户列出的内容,按模块划分,每个模块找到一种或多种适合的展示方式。
页面中还要配上一些富有 “科技感” 的元素,比如动态背景,半透明边框,折叠闪烁的折线,旋转的圆圈,不停扫描的雷达等。
展示的内容还要具有自动刷新功能,根据业务逻辑不断切换高亮内容,使整个页面一直保持 “动态”。
屏幕布局与分区
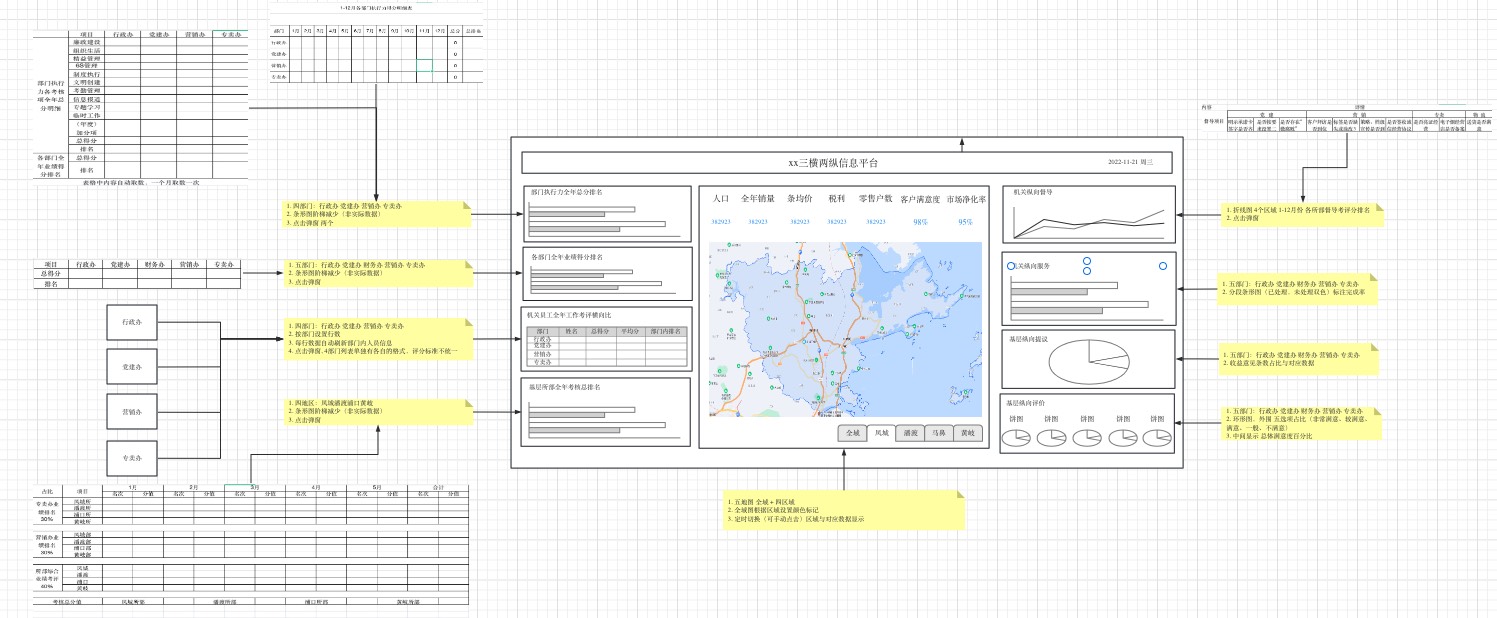
使用一个草图绘制工具将模块内容依次绘制在页面中,根据模块内容的多少进行排版,一般来的大屏都是三列布局,左右显示次要内容,中间放主要内容。
如果有弹窗或其他的交互展示内容,也需要在草图上绘制出来,尽量把所有内容可视化。
绘制过程中不用过分在意细节,主要把整体样式做出来给客户去确认,细节部分在设计与编码过程中再去优化。



确定设计元素
屏幕大小
常见的大屏都是 1080P 或 4K 分辨率为基准,有时会有 2 联屏或 4 矩阵屏的需求,所以设计前一定要确认好最终是在什么样的屏幕上进行展示,不要做出来的网页无法适配其分辨率。
主色调
根据客户的喜好与所在行业,对颜色会有不同的倾向性。一般偏科技感的大屏会选择 “深蓝” 色调的方案,而像是党建之类主旋律题材会使用 “大红” 色调。
可以找一些现成的大屏界面截图给客户做参考,从中选取主色然后搭配一些相近色做成整体配色方案。
图标
图标尽量选择成套的图标库,最好是采用字体图标,方便切换与修改,这里推荐 Font Awesome, REMIX ICON。
如果是需要多色图标,可以上 Iconfont 找一下,大部分图标都支持下载 png 或 svg 格式。
动画素材
这个可以一般是去素材网站上找或者自己 PS,AI 来设计。
要点就是尽量是用矢量图,在网页中也就是 SVG 格式,这样页面在适配不同分辨率或调整大小时都不会因为缩放而变糊。
实在需要用位图的就尽量用大尺寸的图片,因为是大屏项目,不需要考虑什么首屏加载时间,图片大小并不会影响使用体验。
开始编码实现
模拟屏幕
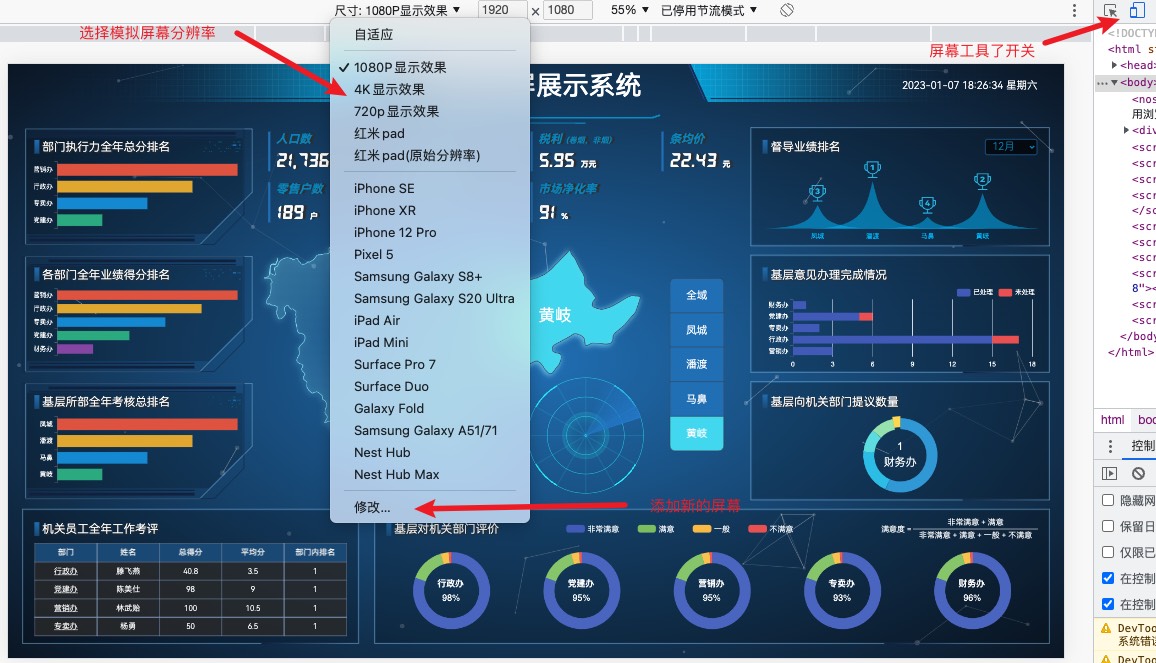
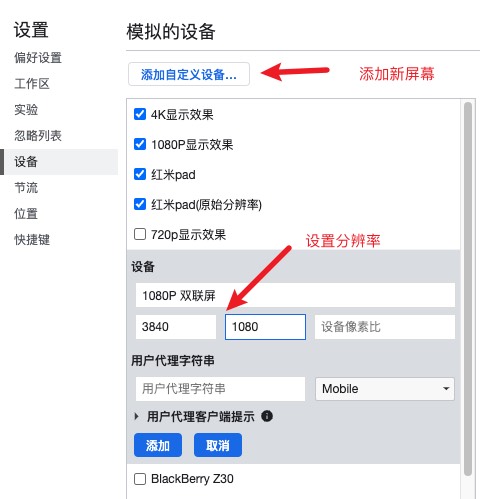
大屏大多都是全屏展示,所以通过 chrome 浏览器的模拟屏幕功能就可以直接设置出最终屏幕大小,方便直接查看最终效果。


Flex 布局与 REM 自适应
有时候大屏会要求同时在 1080P 与 4K 设备上展示,这时候页面的自适应功能就非常重要了。
Flex 布局可以非常方便的控制行,列元素的排布,对于大部分的居中,居左,局右,水平居中,两端对齐等需求都可以很简单进行设置。
在页面中所有的宽高,字体大小都需要使用 rem 这个单位来设置,这样不同分辨率下的页面元素都会根据根节点 (html) 的字体大小去设置其大小,也就保证了整个页面元素都以 “某个大小” 为标准进行计算,从而达到了不同分辨率下一样的显示效果。
这里附上动态计算根节点字体大小的方法:
1 | /** |
常见依赖库
图表
图表库推荐 ECharts 各种常见类型图表都有。
还可以试试 DataV, 有一些 ECharts 没有的图表,并且自带一批 SVG 边框与装饰,特别适合为大屏页面添加动效。
地图
地图库选择比较复杂,先要看项目是否能连接外网。
能连外网,可以直接使用 百度地图 或 腾讯地图,文档全例子多,直接根据例子改改即可。
仅限内网,如果是仅展示行政区域,可以使用 DataV地图小工具 来制作边界地图与层级地图的 JSON 文件,然后导入 ECharts 展示。如果是要能匹配百度地图那种,展示瓦片图片的,则需要购买离线地图服务部署在内网。
数据跳动
动态背景
假数据 & 真接口
在真正对接数据接口前,可以在页面中直接使用 json 格式的假数据,让页面先跑起来。因为客户多多少少都会对页面有修改要求,这个调整过程就可以简单修改 json 数据来完成。
等页面全部优化完毕,所有展示内容都确定下来了,再将直接读取 json 的地方改成从后台接口返回相同格式的 json 数据即可,这样开发效率最高。
特殊情况
AndroidTV 浏览器下网页展示
一般来说大屏都是通过 PC 连接到屏幕,然后打开浏览器全屏展示大屏页面,所有常见的大屏都是基于桌面浏览器进行开发的。
但随着现在的智能电视越来越便宜,70-80 寸的 4K 大电视也成了大屏展示的一种设备,这类基本都内置 Android 系统,通过安装 Android TV 版的浏览器也可以进行大屏页面的展示。
需要注意的是 Android TV 版的浏览器渲染页面的分辨率并不是电视屏幕的分辨率,而是要经过设备显示比计算后的,比如 4K 电视下的显示效果分辨率远远小于 4K。
如果最终显示设备是智能电视,一定要在开发初期就在电视上实机跑一下页面,确定好渲染分辨率与模拟器中的转换比例再进行开发,避免后期出现适配问题进行返工。


