博客一直在用 jsDelivr 当床图,但有时图片更新频繁,会发现 CDN 的缓存刷新不及时,总是要等很久才能看到新版本图片,这里记录一下强制刷新缓存的方法。
jsDelivr基本使用方式
目前 jsDelivr 是一个免费,开源的加速 CDN 公共服务。通过在 Github 中创建一个公开库,我就可以通过 jsDelivr 的服务访问到库中的文件,这也就是使用 jsDelivr 作为床图的原因。
访问文件的链接一般如下:
1
2
3
4
5
6
7
8
9
|
https://cdn.jsdelivr.net/gh/${用户名}/${仓库名}/${文件路径}
https://cdn.jsdelivr.net/gh/${用户名}/${仓库名}@${发布的版本号}/${文件路径}
https://cdn.jsdelivr.net/gh/${用户名}/${仓库名}@${分支名称}/${文件路径}
|
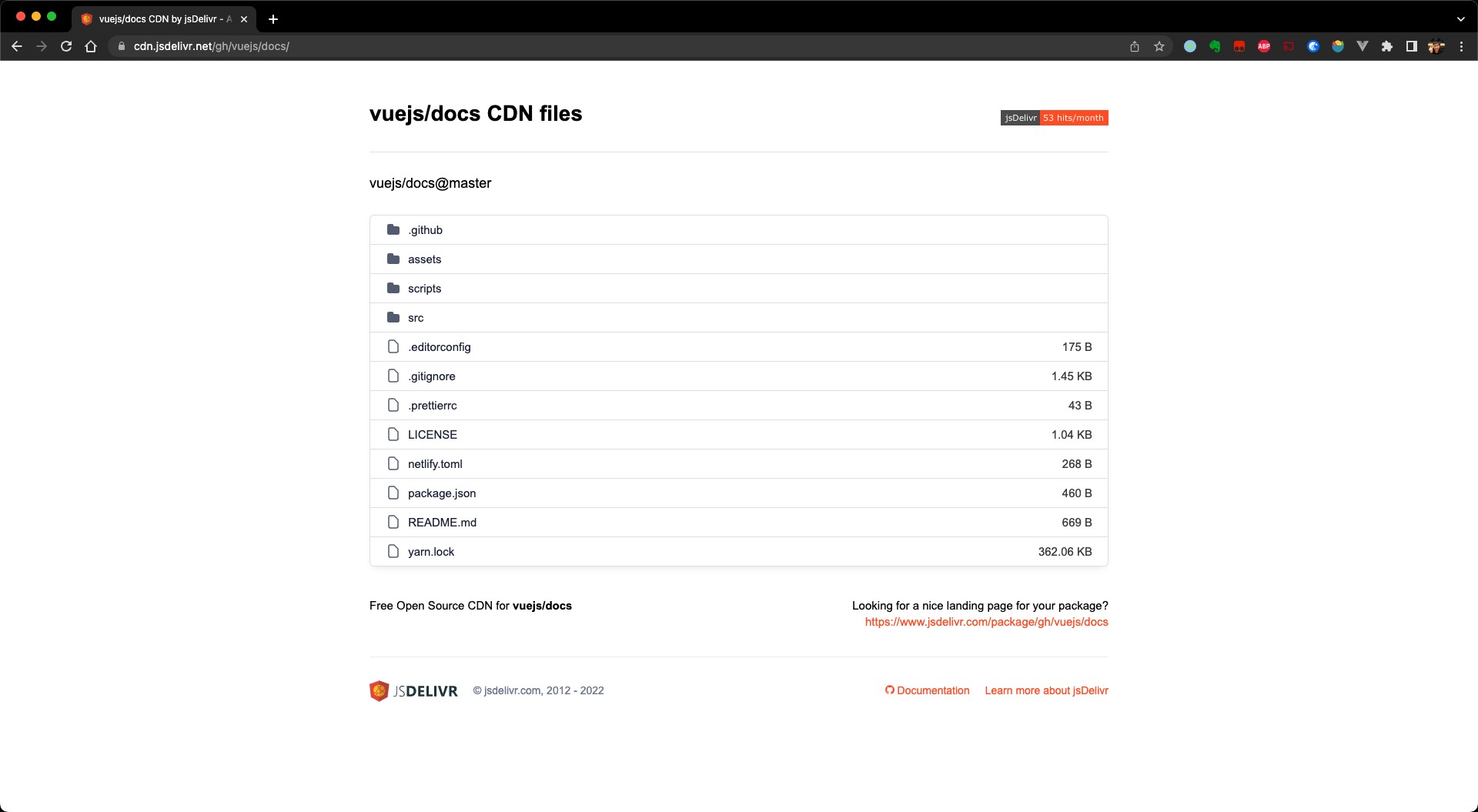
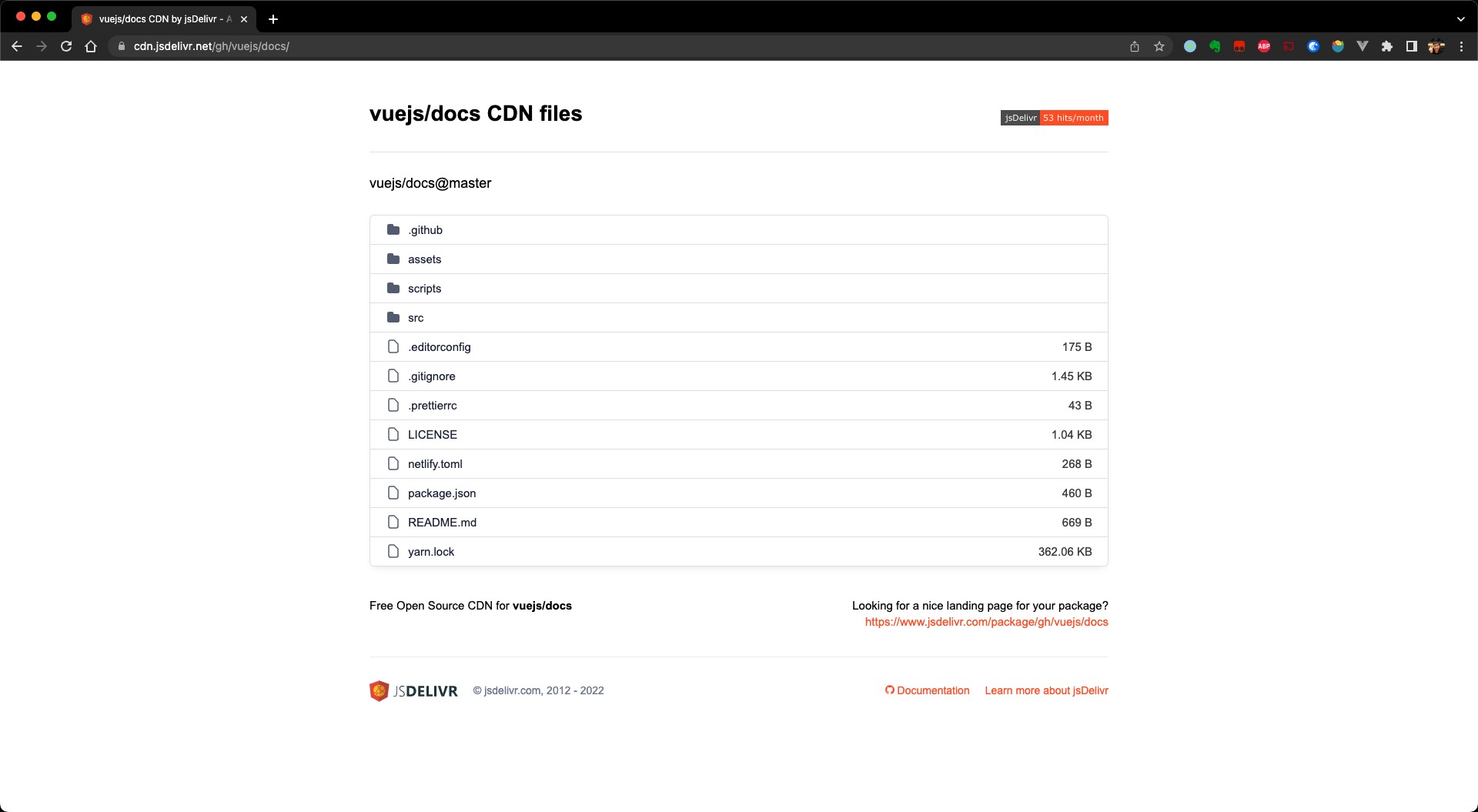
jsDelivr 还支持一些特殊操作,
1
2
|
https://cdn.jsdelivr.net/gh/vuejs/docs/
|

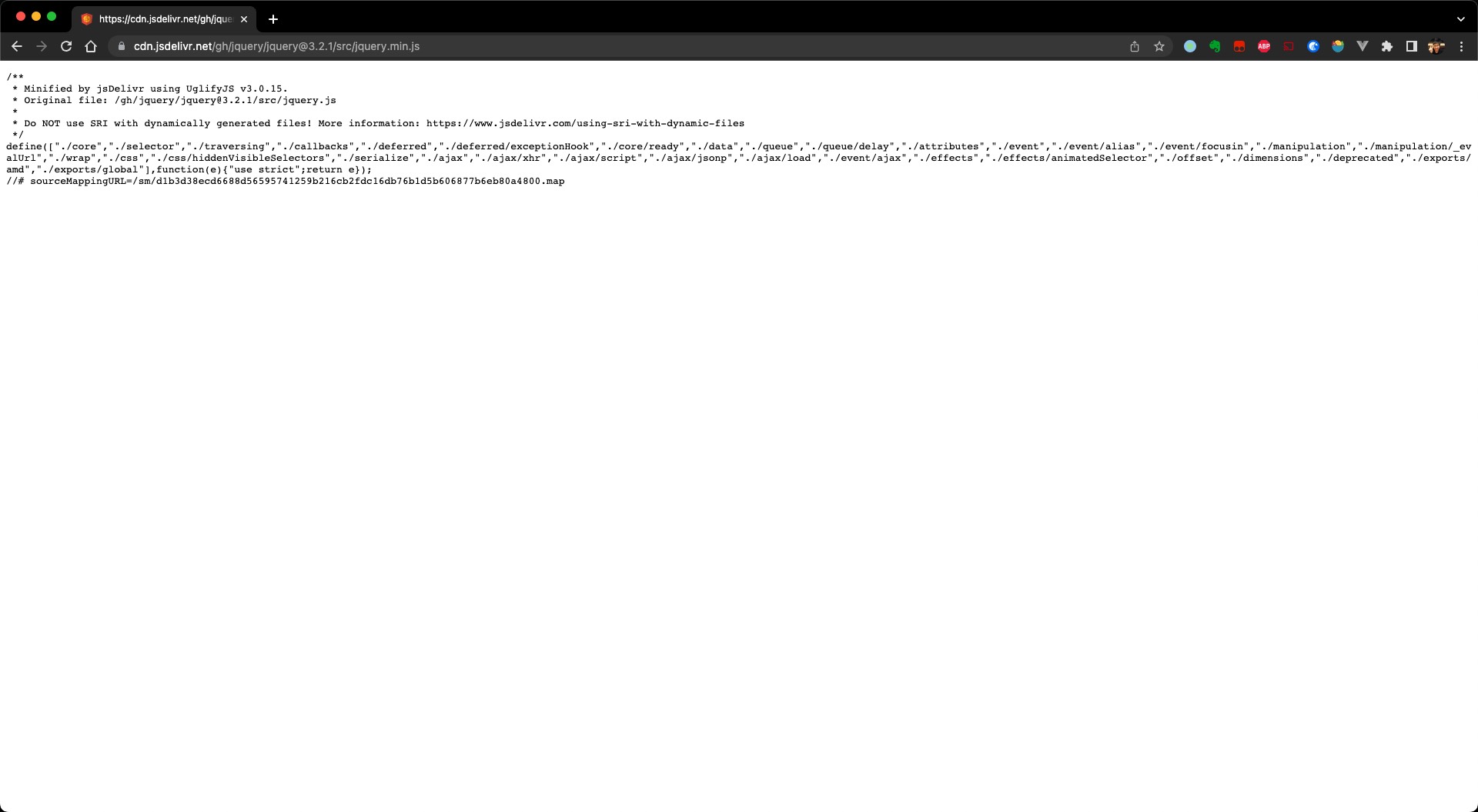
1
2
3
|
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/jquery.min.js
|

jsDelivr如何刷新缓存
首先 CDN 缓存同步需要时间是个正常现象,像我们这样改了就要看到刷新结果的属于 ”特殊需求“ 了,但也很常见了。
方法也很简单,只要把想要刷新的文件路径的前缀 cdn 改成 purge 即可,看到一段返回的 json 对象,即表示刷新成功,再访问 cdn 地址就可以看到最新的版本了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
https://cdn.jsdelivr.net/gh/user/images/my.jpg
https://purge.jsdelivr.net/gh/user/images/my.jpg
{
"id": "783923723947294",
"status": "finished",
"timestamp": "2022-04-17T15:52:23.536Z",
"paths": {
"/gh/user/images/my.jpg": {
"throttled": false,
"providers": {
"fastly": true,
"bunny": true,
"cloudflare": true,
"gcore": true,
"quantil": true
}
}
}
}
https://cdn.jsdelivr.net/gh/user/images/my.jpg
|