浏览器中 debugger 关键字
版权申明:本文为原创文章,转载请注明原文出处
使用 chrome 浏览器开发者工具查看网页源码,一直有断点干扰无法进行其他操作,然后发现了这个从未用过的 debugger 关键字。
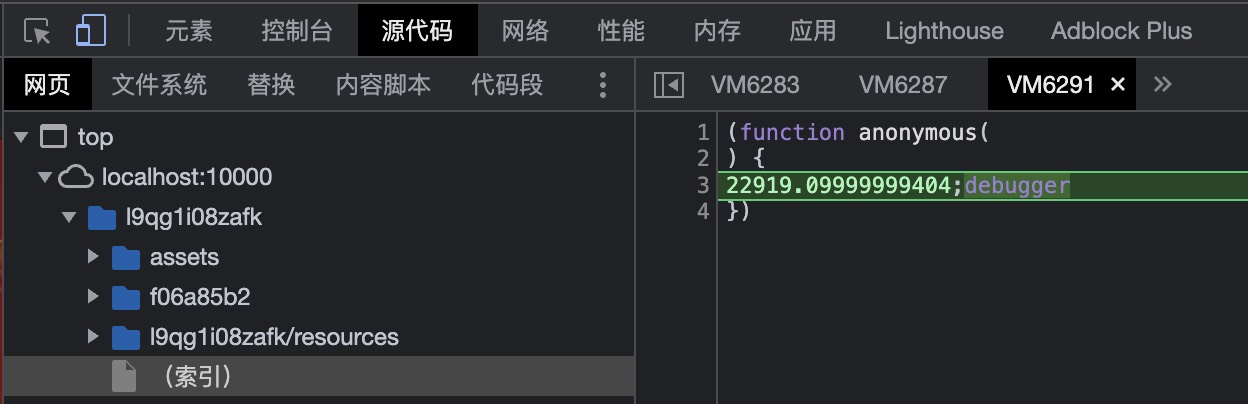
不让查看的网页

1 | (function anonymous( |
观察下这段代码,功能就是一个立刻运行的匿名函数,里面有一个数字 + debugger 关键字。
当选择执行或跳过这个断点后,立马又被另一个结构一样只有数字不一样的方法拦住了去路,然后一直重复这个过程,让你无法使用开发者工具去查看其他内容。
可以断定,实现这个功能目的就是:
希望通过不断在页面中生成一个又一个匿名函数来打消那些企图查看页面源码的人。
debugger 关键字
debugger 是 js 中的一个保留字,不过很少出现在正常的编码中。
它的做用就是调用 任何可用的调试功能,而当运行环境没有调试功能时则不起任何做用。
所以上面的页面在正常访问时,debugger 这个关键字被跳过了,被当做其不存在继续下面的流程。但如果你打开了开发者工具,运行环境有了 调试功能, 这个关键字就起作用了,跟在页面中打了断点一样,被停在那里等待你的操作。
所以这个关键字相当于一个 强制断点,一定会暂停在那里。
如何让其失效
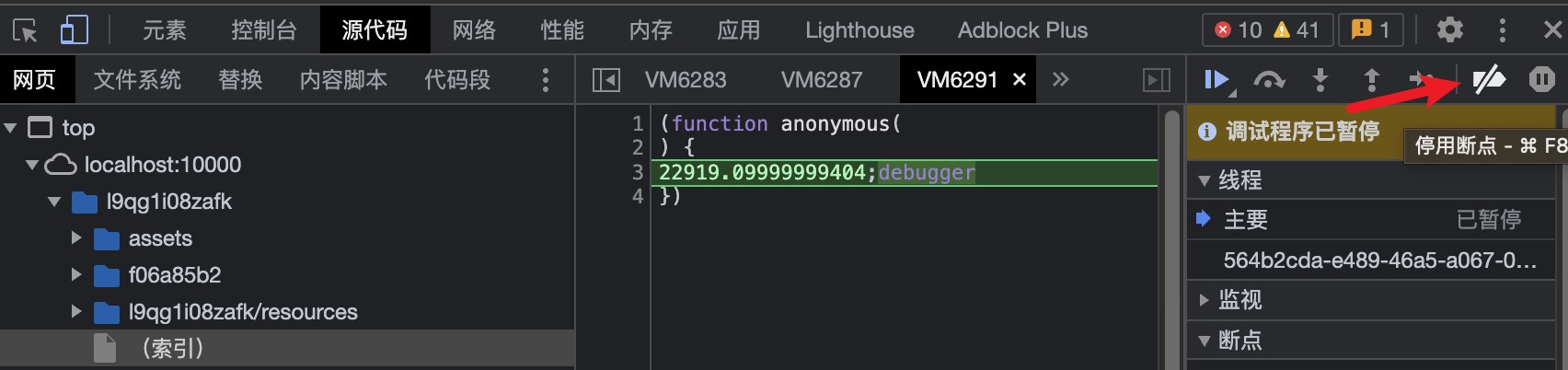
一键关闭调试
在开发者工具中,右上角的按钮可以关闭调试功能,这样所有的 debugger 关键字或自己打的断点都会失效,被直接跳过。
但这样的坏处也是其他你想查看的断点也一并被跳过了。

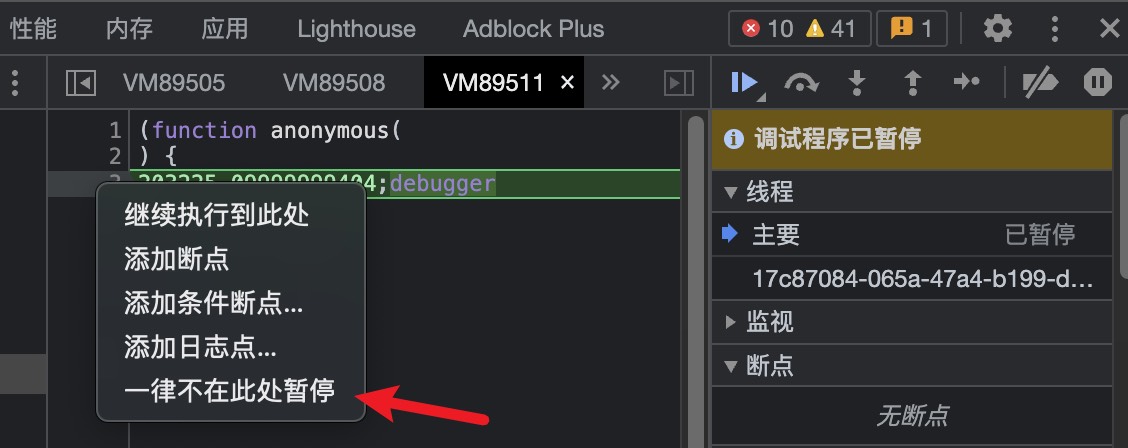
当前行不再暂停
可以找到有 debugger 这行的代码,右键选择最下面的 一律不再此处暂停 来跳过这个暂停。
不过该方法对于上面页面中不断生成新的匿名函数来说无效,总有新的代码被加载到页面中执行。

替换运行的方法
如果加入 debugger 代码是在某个有名字的函数内,那么可以直接在开发者工具中新建一个同样功能但没有 debugger 关键字的函数来替换当前这个函数。
不过该方法对于上面页面中不断生成新的匿名函数来说也是无效,所以上面的代码有多么的 让人挠头 可以看出一二了。
浏览器中 debugger 关键字


